Visual Studio Code
这里整理收集一些
官网
官网地址:Visual Studio Code - Code Editing. Redefined
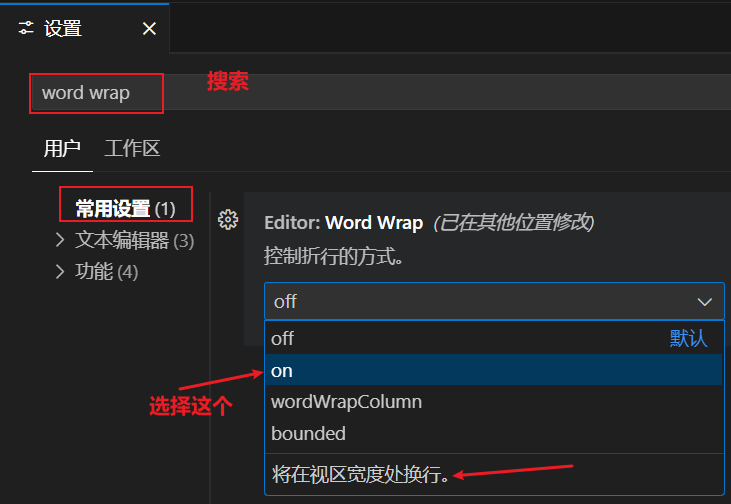
设置
视区宽度自动换行

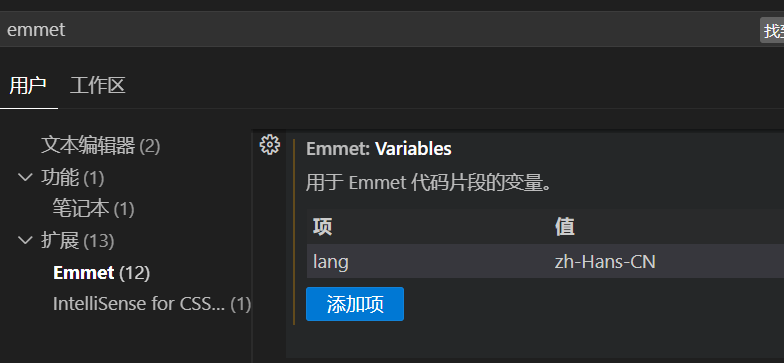
html 代码片段的语言

快捷键
-
- 注释
- 下面的三种方式相同:光标所在的某一行;选中的多行(不用选中全部,所覆盖的行都会被注释)
Ctrl + / Ctrl + K + U Ctrl + K + C
-
- 展开代码
- 展开当前代码块:
Ctrl + Shift + [ (Windows/Linux) - 展开所有代码:
Ctrl + K Ctrl + J (Windows/Linux)
-
- 折叠代码
- 折叠当前代码块:
Ctrl + Shift + ] (Windows/Linux) - 折叠所有代码:
Ctrl + K Ctrl + 0 (Windows/Linux)
-
- 删除行
Ctrl + Shift + K :光标所在的某一行;选中的多行(不用选中全部,所覆盖的行都会删除)
-
- 多行输入
Shift + Alt :同时按下这两个键,鼠标选择即可
-
- 进入新的一行输入
Ctrl + Enter :在光标所在行的下方插入以新行,并且光标进入创建的新行
-
- 向上或者向下复制当前行
Shift + Alt + 上键/下键 :在光标所在行的下方插入以新行,并且光标进入创建的新行
插件
这里整理介绍一下常用的插件……插件官网:Extensions for Visual Studio family of products | Visual Studio Marketplace
Prettier - Code formatter
格式化代码必备插件。官网地址:Prettier · Opinionated Code Formatter、在线预览效果:Prettier Online 。其实
下面是我们的配置项:
{
"arrowParens":"always",
"bracketSameLine":true,
"bracketSpacing":true,
"embeddedLanguageFormatting":"auto",
"endOfLine":"lf",
"htmlWhitespaceSensitivity":"css",
"jsxSingleQuote":false,
"printWidth":1024,
"proseWrap":"preserve",
"quoteProps":"consistent",
"requirePragma":false,
"semi":true,
"singleAttributePerLine":false,
"singleQuote": false,
"tabWidth": 4,
"trailingComma": "none",
"useTabs":false,
"vueIndentScriptAndStyle":true
}
你可以将上面的配置项放到一个JSON文件中,并添加到
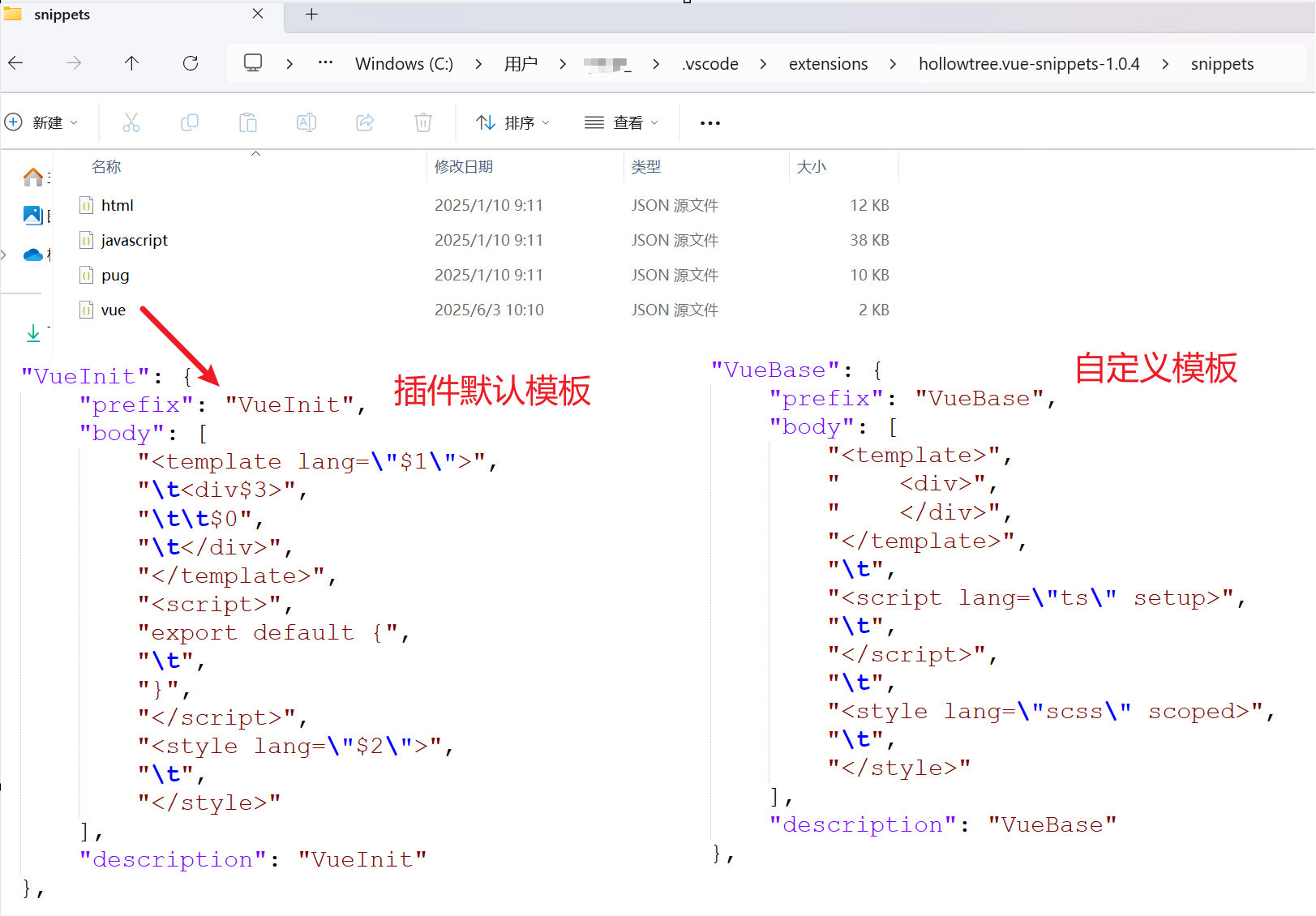
Vue 3 Snippets
市场地址:Vue 3 Snippets - Visual Studio Marketplace
这个插件基于最新的 Vue 2 及 Vue 3 的 API 添加了 Code Snippets。
自定义模板

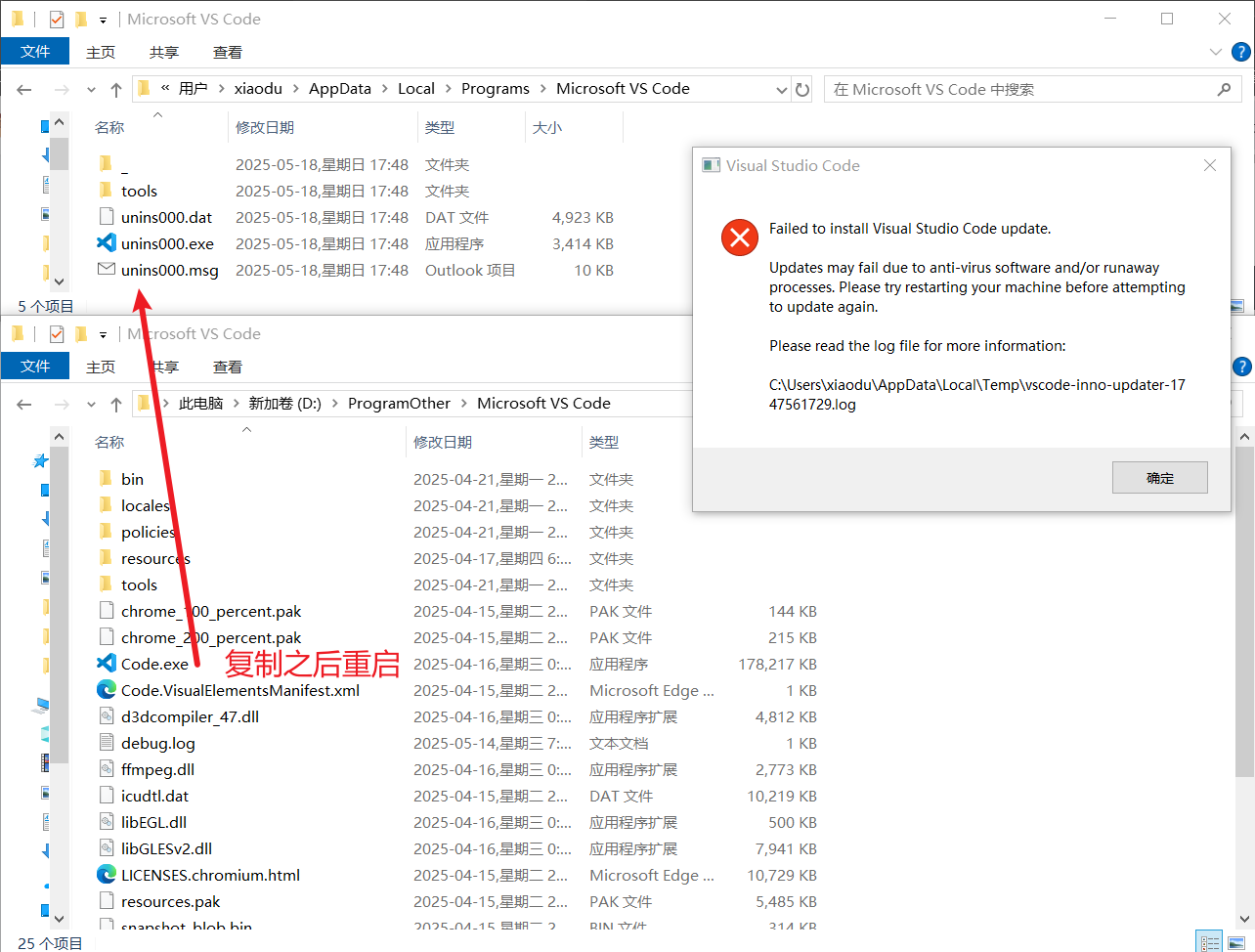
问题
安装更新失败